Image caching cuts response time in half
From the beginning, we've always served up photos by dynamically generating only the smallest size needed. In other words, instead of downloading the large original photo to the browser, it downloads only what's needed. For example, if the source file of an image is 1200px wide but the web page only needs to display it at 200px wide, the OcularCMS platform will dynamically generate a 200px wide version of the file in real-time and serve it up to the browser. This is one of the many ways websites hosted on OcularCMS are able to pass the Google PageSpeed Insights test with flying colors.
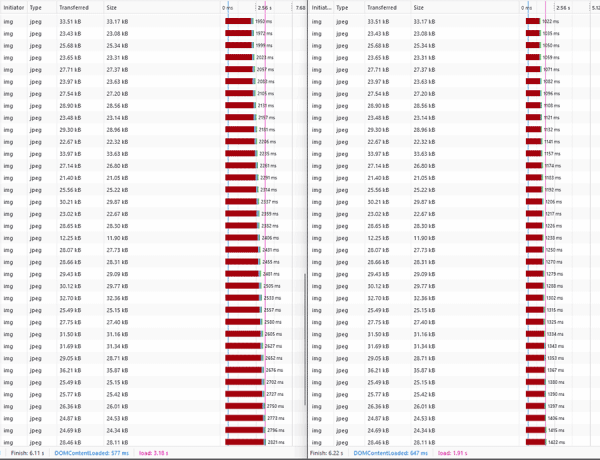
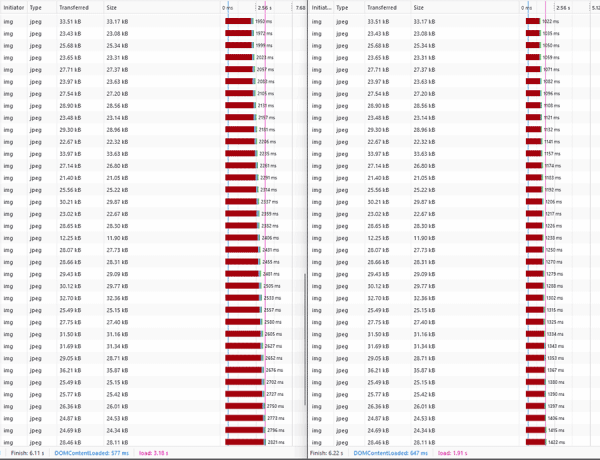
However, we've taken this one step further by caching each of the size versions of the file that are dynamically generated. For example, if a 200px version is requested as well as 5oopx and 600px, all three versions are cached for future requests of those file sizes. As a result, we've seen server response times cut in half when serving up the cached versions.
 before and after comparison of server response times of images
before and after comparison of server response times of images
This update has already been rolled out and is currently in effect. No action is needed to take advantage of this new feature.
However, we've taken this one step further by caching each of the size versions of the file that are dynamically generated. For example, if a 200px version is requested as well as 5oopx and 600px, all three versions are cached for future requests of those file sizes. As a result, we've seen server response times cut in half when serving up the cached versions.
 before and after comparison of server response times of images
before and after comparison of server response times of imagesThis update has already been rolled out and is currently in effect. No action is needed to take advantage of this new feature.



